|
طراحی وب سایت طراحی وب سایت - طراحی سایت
| ||
|
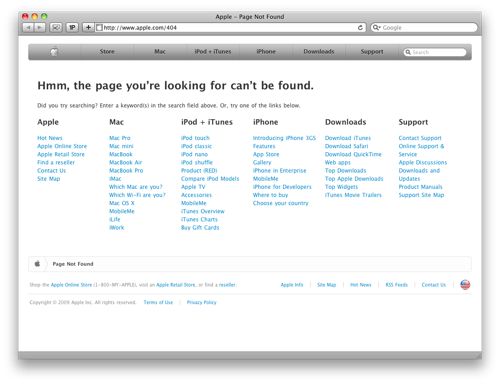
گوگل محتوای مختلف را از طریق لینک های یک صفحه به صفحۀ دیگر پیدا میکند. عموما یک پیام خطای "یافت نشد" (معمولا یک پیام با کد HTTP 404) زمانیکه گوگل تلاش می کند تا صفحه ای را ایندکس کند، و صفحۀ سایت به ربات جستجوگر برگشت میزند نمایش داده می شود، چراکه در هر صورت شما یا لینکی را پاک نموده و یا بدون جهت دادن به صفحه ای جدید تغییر نام داده اید. شاید هم به خاطر اینکه در تایپ لینک مورد نظر خطا داشته اید!  عموما خطای 404 ضربه ای به رنکینک سایت شما در گوگل نمیزند و شما با امنیت میتوانید آنها را نادیده بگیرید. به صورت معمول، آنها به علت خطای تایپی نمایش داده میشوند. (مثلا برای لینک هایی که به صورت اتوماتیک توسط سیستم مدیریت محتوای وبمستر تولید می شوند) برای دیدن اینکه لینکهای غیرمعتبر از کجا می آیند، در اکانت وبمستر تولز خود بر روی URL کلیک کنید. در قسمت error dialog بر روی تب linked from these page کلیک کنید. اگر لینک ها از سایت شخصی تان می آیند آنها را اصلاح یا حذف کید. و اگر از یک سایت خارجی می آیند می توانید از این اطلاعات برای بهبود شرایط وبسایتتان اقدام کنید. برای مثال، اشتباه املایی در یک سایت معتبر (www.example.com/awsome به جای www.example.com/awesome) ممکن است به سادگی رخ دهد. در اینجا به جای نمایش خطای 404 می توانید از تغییر مسیر 301 برای URL اشتباه استفاده کنید تا آن را به نشانی URL جدید هدایت نمایید. شما همچنین می توانید کاربران و مخاطبین سایت خود را زمانیکه با صفحۀ 404 مواجه می شوند کمک کنید تا بتوانند آنچه را که می خواهند در سایت شما بیابند. این بسیار بهتر از این است که کاربر تنها در صفحه ای با پیغام "404؛ پیدا نشد" مواجه شود. شما همچنین می توانید با وبمستر سایت مورد نظر تماس گرفته و با ارسال لینک اشتباه، از وی بخواهید تا آن را حذف و یا اصلاح و به روز رسانی کند. 404ها به صورت کاملا طبیعی قسمتی از یک سایت را تشکیل می دهند. (و در بسیاری از مواقع مفید هم هستند) شما به احتمال زیاد هرگز قادر به کنترل تمام لینکهای سایت خود نیستید و امکان کنترل همۀ ارورهای 404 که در وبمسترتولزتان لیست شده را ندارید. به جای آن، تنها مطالب با درجۀ بالا را چک کنید و در صورت امکان اصلاح نمایید؛ سپس آنها را منتقل کنید. ساخت صفحات زیبا و کاربردی 404 یک صفحۀ 404 چیزی است که کاربر زمانیکه با یک صفحۀ بی محتوا و بدون خروجی در سایت شما به دلایل مختلف نظیر کلیک نمودن روی یک لینک ناقص، یک صفحه ای که حذف شده و یا خطای املایی مواجه می گردد. یک صفحۀ 404 زمانی فراخوانی می شود که درخواست یک صفحه که وجود ندارد به سرور ارسال شود. در این زمان وب سرورها، یک پیام با کد 404 HTTP به عامل کاربر باز می گرداند که به کاربر اطلاع دهد که صفحۀ درخواستی مورد نظر وجود ندارد. اگر شما به سرور دسترسی دارید، به شما پیشنهاد می کنیم تا یک صفحۀ اختصاصی 404 خلق کنید. یک صفحۀ خوب و اختصاصی 404 به مردم کمک می کند تا اطلاعاتی را که به دنبالشان می گردند به راحتی پیدا کنند.  به علت اینکه یک صفحۀ 404 می تواند یک صفحۀ HTML استاندارد باشد، شما می توانید هرطور که می خواهید آن را اختصاصی سازی نمایید. در اینجا پیشنهاداتی برای ایجاد و خلق یک صفحۀ کاربری 404 که می تواند یاری رسان بازدیدکنندگان سایت شما باشد و به ایشان برای یافتن آنچه که به دنبالش هستند کمک کند، را ارائه می کنیم: به روشنی به بازدیدکنندگان بگویید که صفحه ای که را که به دنبالش هستند، پیدا نمیشود. این موضوع را با لحنی دوستانه و صمیمی بگویید. مطمئن شوید که برای صفحۀ 404 خود همانطور وقت و انرژی می گذارید که برای سایر قسمت های سایتتان. در نظر داشته باشید که می توانید سلسله لینک هایی از محبوبیت ترین مقالات یا پست هایتان و حتا لینک صفحۀ اول سایت را در این صفحه بگنجانید. فکر تهیۀ نمودن راهی برای کاربران جهت گزارش یک لینک خراب باشید. لازم به توضیح نیست که هرچقدر هم صفحۀ طراحی شدۀ 404 شما زیبا و کاربردی باشد، شما احتمالا تمایلی به نمایش آن در نتایج جستجو گوگل ندارید. به منظور جلوگیری از ایندکس شدن صفحات 404 توسط گوگل و سایر موتورهای جستجو، اطمینان حاصل نمایید که وبسرورتان زمانیکه یک صفحۀ گمشده درخواست می شود، کد 404 را به درستی نمایش دهد. از ابزار Enhance 404 widget جهت قرار دادن یک باکس جستجو در صفحۀ 404تان استفاده کنید و به کاربران جهت کمک برای یافتن اطلاعات مورد نیازشان راهنمایی کلی ارائه کنید. از ابزار Change of Address جهت اطلاع رسانی به گوگل در مورد انتقال سایتتان استفاده کنید.
موضوعات مرتبط: [ 7 بهمن 1392 ] [ 14:7 ] [ مهناز ]
با گسترش تلفن های همراه هوشمند در بازار، این بازار سهم بیشتری را اکنون به خود اختصاص داده است. حالا این بسیار مهم است که وبسایتها یک نسخۀ موبایل هم برای صفحاتشان داشته باشند؛ یک نسخۀ خاص که صفحاتش کوچکتر و سریع لود شود. همچنین جایگزینی پاسخگو برای کاربران تلفن همراه در مقابل نسخههای سنتی و قدیمی باشد.
آیا در چشمان گوگل، تفاوتی میان طراحی واکنشگرا و نسخ قدیمی موبایل سایتها وجود دارد و در سئو موثر است؟ خوشبختانه بله! مهندس ارشد گوگل -مت کاتس- در یک ویدیویی که از وی منتشر شده، نگاهی به این موضوع داشته است. در ابتدا، بسیاری از مردم میپرسند که اصولا طراحی واکنشگرا چیست. خب این یک موضوع کمابیش جدید است و حتا بسیاری از وبمستران اطلاعات دقیقی از این نوع طراحی ندارند. به گفتۀ مت کاتس "طراحی واکنشگرا تنها بدین معنی است که همانطور که یک سایت با یک مرورگر دسکتاپی (کامپیوتری) کار میکنند، همانطور میتوانید به نسخۀ موبایل دسترسی داشته باشید. تنها، صفحات و همه آنچه که در وب میبینید تغییر سایز داده و سایز صفحه بر اساس صفحۀ مانیتور تلفن هوشمند شما تغییر خواهد کرد. اما کدام؟ طراحی واکنش گرا یا موبایل سایت؟ قطعا این دو برای گوگل متفاوت است و جستجوگر آن نیز نسخه های واکنشگرا (قالب بندی با صفحۀ دسکتاپ، موبایل هوشمند و تبلت ها) را به نسخه های موبایل سایت، تبلت سایت و نسخه های دسکتاپی بیشتر ترجیح میدهد. به معنای دیگر ، هرچه وبسایت و محتوای شما به صورت بهینه برای دستگاه های موبایل طراحی شده باشد، رتبه بالاتری برای کاربران آن دستگاه دارد. این موضوع به خوبی حس می شود که نمایش سایت های بهینه نشده و ضعیف در دستگاه های موبایل پارامتر مناسبی برای گوگل محسوب نمیشود. برای ایجاد یک سایت واکنشگرا، نیاز است تا با داشتن دانش کدنویسی CSS تنها با چند خط کد، سایت خود را واکنشگرا نمایید. چراکه تفاوتی میان کدنویسی میان سایتهای دسکتاپی با سایتهای واکنشگرا نیست و با یک نوع کد نوشته میشوند. تنها باید مسیر جستجو و خزیدن رباتهای گوگل را برای سایت واکنشگرای خود باز بگذارید. برای انجام این امر نیاز است تا محدود کننده های فایل Robots.txt را از میان برداشته و کدهای مورد نظر را در قالب سایت بگنجانید تا رباتها ضمن جستجوی بدون محدودیت در میان سایت شما، به راحتی سایت اصلی را از سایت واکنشگرا تشخیص دهند. هنوز فکر می کنید وقت سئو و بهینه سازی وبسایت برای تلفن های هوشمند نرسیده است؟
موضوعات مرتبط: [ يکشنبه 6 بهمن 1392 ] [ 14:07 ] [ مهناز ]
توضیحات در ارتباط با هر بخش وبمسترتولز، هرچقدر آسان و کاربردی اما به همان میزان ممکن است کمی پیچیده باشد چراکه هر چند وقت یک بار، گوگل ابزار جدیدی را به این قسمت اضافه می کند. طوری که کاربر فکر می کند حتما چنین چیزی را نیاز داشته و می بایست از مدت ها پیش این ابزار خاص به زیرمنوهای یکی از قسمت های وبمسترتولز اضافه می گشت. اما این بار تقریبا وبمسترتولز سر ناسازگاری عجیب و شگفت انگیزی با وبمستران برداشته است: واکنش یا جریمه دستی! به توضیحاتی در این مورد توجه کنید. اینکه مدیران بخش مبارزه با اسپم گوگل چه می کنند و وبمستران باید چه کنند تا با واکنش دستی گوگل مواجه نشوند! ولی پیش از این موضوع به مطلبی دیگر اشاره می کنیم تا بدانید واکنش دستی چیست و در کجا از آن استفاده می شود! اطلاعات ما برگرفته از توضیحات بخش Support گوگل و مقالۀ Image Mismatch میباشد. Image Mismatch (عدم همخوانی یا تطابق تصویر): اگر این پیام را در صفحۀ واکنش دستی میبینید، بدین معناست که برخی از تصاویر سایت شما ممکن است به صورت متفاوتی در صفحات نتایج جستجوی گوگل با زمانیکه در سایت خودتان نمایش داده می شوند وجود داشته باشد. در نتیجه، گوگل یک واکنش دستی را در بخش های این چنینی سایتتان ثبت کرده است که باعث می شود بدانید که تصاویرتان چگونه در گوگل نمایش داده شده اند. اطلاعات مربوط به این اتفاق به صورت کامل در لیستی زیر تطابقات وسیع سایت (site-wide matches) آورده شده اند. همچنین اتفاقاتی نظیر این اگر تنها در بخشی از سایت رخ داده باشد می توانید اطلاعات مربوط به آن را نیز به صورت لیست شده و تحت نام تطابقات کوچک (partial matches) مشاهده نمایید. پیشنهادهایی برای بهتر شدن
زمانیکه اقدامات ثبتی و درخواست تجدید نظر را انجام دادید، گوش به زنگ و منتظر یک پیام در اکانت وبمسترتولز خود باشید. ما پس از بازبینی سایت، شما را در جریان خواهیم گذاشت. در صورتیکه محرز گردد که بر اساس راهنمایی های انجام شده، دیگر مواردی را نقض نمی کنید، واکنش دستی را منتفی خواهیم کرد. و اما واکنش دستی کجاست و چه می کند؟ درحالیکه گوگل مشغول اقدامات لازم بر روی الگوریتم هایش جهت ارزیابی و بهبود مداوم کیفیت جستجو است، ما هم بخشی را با عنوان واکنش دستی که از تکنولوژی ضد اسپمینگ استفاده می کند بر روی سایت ها آورده ایم. این بدین معناست که بخش واکنش دستی بر خلاف بخش های دیگر گوگل که ربات ها بسیار فعالند، در اینجا نیروی انسانی و کارمندان بخش مبارزه با اسپم کار و این بخش را کنترل می کنند. صفحۀ واکنش های دستی اقداماتی از این دست را بر عهده دارد (و البته اقدامات امنیتی دیگر) و به قسمت هایی که از نظر گوگل دچار مساله هستند لینکهایی جهت بررسی و رفع مساله توسط ادمین سایت می دهند. (اگر رنکینگ سایت شما تحت تاثیر فشارهای بخش واکنش دستی قرار گرفت، ما این موضوع را در مرکز پیام خودتان در وبمسترتولز اعلام خواهیم کرد)
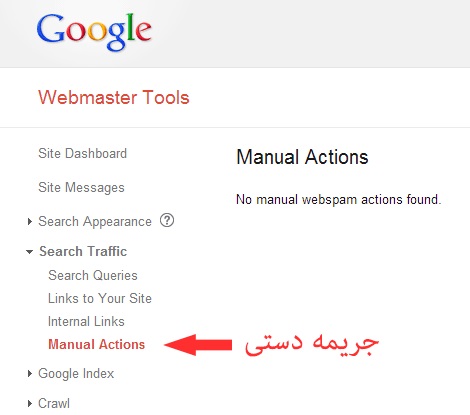
اگر سایت شما در نتایج جستجو دیده نمی شود، یا آنطور که پیشتر اجرا می شد، اکنون نمی شود، پیشنهاد می کنیم سری به صفحۀ واکنش دستی خود بزنید تا به نشانی های مشکل دار برسید و در جهت رفعشان اقدام کنید. زمانیکه شما از عملکرد سایتتان در قبال راهنمایی های ما مطمئن شدید، می توانید درخواست یک بازبینی از سایتتان را به صورت مستقیم از صفحه واکنش دستی تان ثبت نمایید. دنیای وب یک دنیای اکوسیستمی است که هر لحظه در حال تغییر است؛ و عملکرد سایت شما هم به عنوان جزیی از دنیای وب در جستجو، تقریبا به طور قطع در گذر زمان در حال نوسان است. بر این اساس حتا اگر درخواست تجدید نظر شما موفقیت آمیز باشد، رنک سایت شما ممکن است به پایینتر (یا بالاتر) از چیزی که قبلا بود برسد. مروری بر صفحه واکنش دستی 1. در داشبورد وبمسترتولز، روی Search Traffic کلیک کنید. 2. بر روی Manual Actions کلیک کنید. 3. واکنش های دستی لیست شده را در این بخش مرور کنید. هنگامی که مشکلات لیست شده را رفع کردید و اطمینان حاصل نمودید که سایتتان از راهنمای وبمستر (Webmaster Guidlines) پیروی می کند، بر روی Request a review کلیک کنید تا از گوگل درخواست تجدیدنظر سایت شما را ثبت نمایید. دو بخش مهم در صفحه واکنش دستی وجود دارد:
هر بخش شامل اطلاعات زیر می شود: Reason: دلیل هر خطا و اقدامی که گوگل کشف می کند. Affect: قسمتی از سایت را نشان می دهد که واکنش دستی را حساس و جلب توجه کرده است. اگر یک واکنش دستی بیش از 1000 آدرس را زیر ذره بین بگیرد، تنها 1000 نشانی اول نمایش داده می شوند. در مورد گوگل و اسپم الگوریتم گوگل بسیار خوب در تشخیص اسپم ها عمل می کند و در بیشتر موارد، به صورت اتوماتیک آن را کشف و از نتایج جستجو حذف می کند. به هر حال جهت حفاظت از ایندکس ها، گوگل اراده ای قوی در این موضوع دارد و به همین خاطر بخش واکنش دستی را جهت حذف اسپم و اسپمینگ از نتایج جستجویش ایجاد نمود.
موضوعات مرتبط: [ 4 بهمن 1392 ] [ 8:35 ] [ مهناز ]
بسیاری از ادمین ها و بلاگرها تصور می کنند که اگر یک متنی تولید کردند، برای آنکه متنشان توسط افراد بیشتری خوانده شود و ربات های جستجوگر گوگل را بیشتر جذب کنند، آن را در چندین نشانی دیگر کپی می کنند. حال آنکه امروزه باید بدانیم که حتا نشانی هایی که بعضا با www و همچنین بدون این 3 حرف، فعال هستند نیز در خطر جدی ایندکس نشدن و جریمه شدن هستند. گوگل سخت تلاش می کند تا صفحاتی با اطلاعات متمایز از سایر صفحات وب، ایندکس کند و نشان دهد. گوگل چندین راه برای پیشگیری از ایجاد لینکهای تکراری و همچنین راههایی جهت نشان دادن آنچه که شما می خواهید برایتان ایندکس شود را پیش پایتان می گذارد:
تمام این موارد برای حفاظت از حقوق افراد ذکر شد. اما چه اتفاقی برای سایتهایی که مطالب و محتوا و دسترنج دیگران را با یا بدون ذکر منبع (امروزه برای صفحۀ نتایج جستجوی گوگل تفاوتی نمی کند) بر روی سایت خودشان پیاده می کنند می افتد؟ پیش از اشاره به این مطلب باید دوباره خاطر نشان کرد که حتا صفحات داخلی یک سایت اگر مشابه هم نیز باشند، بر سئو و ایندکس سایتتان تاثیر خواهد گذاشت. به همین خاطر ابزار مختلفی را که وبمستر تولز در اختیار کاربران گذاشته نیز می توان بسیار کاربردی یافت. در این ارتباط در مقالات پیشین توضیحاتی را ارائه دادیم و در آینده نیز مقالاتی از این دست منتشر خواهد شد.
برویم سر بحث اصلی! گوگل و رباتهای جستجوگرش پس ارائۀ الگوریتم مرغ مگس خوار، دقت فراوانی در گشتن به دنبال اولین صفحه ای هستند که با توجه به زمان و تاریخ ایندکس شدن، مطلب را درج کرده است و باقی صفحات را از بخش نتایج جستجو حذف خواهند کرد. البته در صورت درخواست کاربر، گوگل می تواند صفحات تکراری را نیز نشان دهد اما در حالت عادی این صفحات برای گوگل فاقد ارزش و محتوا هستند.
موضوعات مرتبط: [ پنجشنبه 3 بهمن 1392 ] [ 13:35 ] [ مهناز ]
همانطور که میدانید گوگل در طی چندین سال به طور مرتب تقریبا هر سه ماه یکبار پیج رنک صفحات را آپدیت می کرد و این پیج رنک یکی از فاکتورهای مهم در تعداد ورودی گوگل و نشان دادن یا ندادن هر سایت در صفحات اول نتایج گوگل بود. اما مدتی ست که از بروزرسانی مجدد گوگل گذشته است و تلاش افرادی که در بروزرسانی سایت خود اقدام کرده اند بی نتیجه مانده است.در اینجا می خواهیم تا به سرانجام پیج رنک گوگل پی ببریم.
مت کاتس در صحبت هایی در مورد پیج رنک گوگل به سرانجام پیج رنک گوگل اشاره کرده است.بر اساس گفته ی مت کاتس که در مورد عدم بروز رسانی پیج رنک گفته شده ،ایده حذف پیج رنک را در ذهن تقویت می کند همچنین مت کاتس اشاره میکند که پیج رنک یک سایت نشانگر کیفیت محتوای آن نیست با اینکه بر رتبه بندی نتایج گوگل تاثیر گذار است. به گفته او پیج رنک تنها نشان دهنده تعداد لینک های ورودی به یک سایت از سایت های دیگر اینترنت است. همچنین برای بهبود جایگاه خود در موتورهای جستجوگر گوگل استفاده از محتوای مفید و با کیفیت از اهمیت بالایی برخوردار است. و در آخر با توجه به صحبت های مت کاتس می توان متوجه شد که مفهوم پیج رنک بصورت یک عدد مشخص تا حدی فراموش شده و به کاربران اینترنتی ارائه نخواهد شد ولی ارزش و اهمیت کسب بک لینک های طبیعی و مناسب از سایت های معتبر همچنان حفظ شده و بر رتبه بندی نتایج جستجو تاثیرگذار است.
موضوعات مرتبط: [ 2 بهمن 1392 ] [ 17:20 ] [ مهناز ]
ماه گذشته، گوگل با ایجاد نمودن فرمی در گوگل داکس، از کسانی که فکر می کنند ممکن است یک سایت خاص و مورد نظر ایشان، از توجه گوگل دور مانده و جایگاه مناسبی در جستجو نیافته، درخواست کرد که در این فرم، کاربران با درج نام سایت (نام دامنه) و توضیحی در این ارتباط که چرا شما فکر می کنید این سایت جایگاه مناسبی ندارد، درج نمایند و گوگل آن را بررسی خواهد کرد،در این مقاله می خواهیم تا به نگاه گوگل به تعداد صفحات سایت بپردازیم.
مت کاتس –مدیر ارشد بخش مبارزه با اسپمینگ گوگل- می گوید: سایت هایی با اطلاعات محتوایی و صفحات بیشتر از دو جهت می توانند شانس بیشتری در رده بندی گوگل داشته باشند. بدون شک این مطالب نباید کپی باشند.
موضوعات مرتبط: [ 1 بهمن 1392 ] [ 17:19 ] [ مهناز ]
در بخش آموزش Html ، متاتگ ها (Meta Tag) گفته شد که متاتگ از اهمیت بالای برخوردار است و اطلاعات وب را به مرورگر یا موتور گوگل معرفی می کند به عبارتی محتوای توضیحات متا در نتایج جستجوی گوگل قابل رویت می باشد و زمانیکه سایت شما در میان صفحات بسیار دیگری در گوگل به کاربران اینترنتی نشان داده می شود،تنها توضیحات متا و عنوان صفحه قابل رویت است و همین دو عامل است که به کاربران در انتخاب بهترین نتیجه کمک می کند.
از آنجاییکه متاتگ از چشم بازدیدکننده پنهان است بیشتر در جهت بهینه سازی سایت کاربرد دارد و استفاده صحیح از آن می تواند در رتبه بندی گوگل موثر باشد. مت کاتس در ویدیویی اعلام کرده که از توضیحات متا استفاده نمی کند و این بخش را خالی می گذارد.به عبارتی مت کاتس با بیان این موضوع نتیجه را به گوگل واگذار کرده است.از طرفی این موضوع اهمیت توضیحات متا را بیشتر نشان می دهد زیرا توضیحات متا می تواند روی سئو و تعیین کلمات کلیدی آن موثر باشد و در نهایت احتمال اینکه بازدید از سایت شما افزایش پیدا کند بیشتر می شود. اهمیت این موضوع تا جایی است که در ابزار وبمستر گوگل بخشی مجزا به نام HTML Improvements قرار داده شده تا صفحاتی که عنوان یا توضیحات مشابه دارند را به شما معرفی کند.در آخر اگر سایت شما روزانه مطالب جدیدی ارائه نمی کند و یا زمان کافی برای نوشتن توضیحات اختصاصی ندارید می توانید مانند مت کاتس این بخش را خالی بگذارید تا خود گوگل در مورد آن تصمیم بگیرد.
موضوعات مرتبط: [ دوشنبه 30 دی 1392 ] [ 17:19 ] [ مهناز ]
هنگام طراحی وب سایت اولین موضوعی که افراد با آن روبرو می شوند هاست و همچنین دامنه ی سایت می باشد.از آنجاییکه امروزه یکسری تبلیغات درباره ی خرید دامنه با رنک 2 و 3 مطرح شده است در اینجا می خواهیم تا درباره ی نکاتی که قبل از خرید دامنه دست دوم باید بدانیم اشاره کنیم.
اولین نکته ای که در خرید دامنه دست دوم باید بدانیم لینک هایی که قبلا در این دامنه بوده مرتبط با سایت فعلی شما می باشد یا خیر.برای راحتتر کردن مفهوم به مثال روبرو توجه کنید.کسی که در فکر راه اندازی یک فروشگاه لوازم ورزشی است هیچگاه فروشگاه خود را در جایی که فروشگاه های لوازم خانگی هستند احداث نمی کند.دامنه ها نیز همینطورند به عبارتی دامنه ی دست دوم هم می تواند موجب سرعت بخشیدن پیشرفت وب سایت شما شود هم مانعی برای پیشرفت سایت. مت کاتس در رابطه با دامنه های رنک دار قدیمی می گوید:زمانیکه شما یک دامنه استفاده شده را خریداری میکنید و با مشکلاتی روبرو میشوید به این معنی است که قبلا شخصی بر روی آن فعالیت های مغایر با قوانین گوگل یا اسپم انجام داده است. با توجه به گفته ی کاتس متوجه می شویم که یک دامنه ی دست دوم می تواند جریمه هایی را داشته باشد که بعدها برای شما مضر باشد و واضح است کسی که روی سایت خود کار کرده باشد و دارای رنک بالایی باشد حاضر به فروش دامنه خود نخواهد بود! به هر دلیلی اگر تمایل به خرید دامنه دست دوم داشته باشید می توانید با ساختن یک اکانت در وبمستر گوگل وارد بخش Manual Actions رفته و جریمه های آن را ببینید. همچنین می توانید زمینه ی کاری سایت ها را برررسی کنید،حتی اگر محتوایی روی دامنه رنک دار قرار دارد از چه کیفیتی برخوردار است. لازم به ذکر است که با استفاده از تکنیکهایی می توان رنک بالا بدست آورد اما با عوض شدن آپدیت بعدی گوگل از بین خواهد رفت. در پایان می توان گفت که خرید یک دامنه رنک دار می تواند یک ریسک باشد و باعث سرعت در پیشرفت و یا شکست سایت شما شود. بنابراین بهترین روش برای پیروزی در سایت استفاده از مطالب بکر و ایده های تازه است همچنین بررسی رفتار بازدیدکنندگان و شناسایی صفحات پربازدید سایت راهنمای مناسبی برای تعیین ادامه مسیر سایت و جهت گیری مطالب خواهد بود.
موضوعات مرتبط: [ چهارشنبه 25 دی 1392 ] [ 14:50 ] [ مهناز ]
گالری تصاویر از جمله ویژگی هایی است که وجود آن در وب سایت می تواند باعث جذب بازدیدکننده شود اما برای ایجاد گالری تصاویر در یک سایت، نیاز به front end است که تصاویر را پر زرق و برق و چشم نواز نشان دهد و بیشتر نظر بیننده را جلب نماید.در اینجا می خواهیم تا شما را با اهمیت وجود گالری تصاویر در وب سایت آشنا کنیم. گالری تصاویر می تواند تصاویر محصولات،نمونه کارها و یا حتی محیط شرکت را شامل شود.وجود این موارد می تواند گالری تصاویر شما را به یک عنصر خاص و مهم تبدیل کند همچنین باید توجه کرد که در گالری تصویر از عکس های باکیفیت استفاده کنید.
موضوعات مرتبط: [ چهارشنبه 25 دی 1392 ] [ 14:51 ] [ مهناز ]
بسیاری از الگوریتم های گوگل شامل پنگوئن، پاندا و مرغ مگس خوار برای کاربران اینترنتی و وبمستران ممکن است ناشناخته باشند و بیشتر اطلاعاتی که بر روی اینترنت مطالعه میکنند، براساس حدس، گمان و یا بررسی های نسبتا دقیق متخصصین سئو تهیه شده اند. گویا همچنان بخشهای متعددی از این الگوریتم ها برای مشخص نمودن رتبه بندی سایت ها در نتایج جستجو ناشناخته مانده است. یک خبر جالب که در ماه گذشته آشکار شد این بود که در حال حاضر خود گوگل بطور دقیق و بدون خطا میداند که علت کاهش اعتبار و رتبۀ یک سایت در نتایج جستجو یا Search Resaults چیست و کدام یک از این الگوریتم ها موجب آن شده اند اما این اطلاعات از طریق سرویس وبمستر تولز (سلسله ابزارهای آماده شدۀ گوگل برای مدیران سایتها و وبلاگها) در اختیار مدیران سایت ها قرار نمیگیرد!
آنطور که بر میآید رفته رفته گوگل قصد دارد اطلاعات بیشتر، جامعتر و کاملتری از عوامل موثر بر رتبه بندی سایت ها و وبلاگهای شخصی در اختیار کاربران خود قرار دهد و در همین ارتباط جان مولر در پاسخ به پرسش یکی از کاربران در مورد الگوریتم گوگل گفت: سرعت ایندکس شدن صفحات سایت توسط گوگل (و احتمالا سایر موتورهای جستجو) نمیتواند دلیلی بر جایگاه خوب آنها در نتایج جستجو باشد. اگر مطالب شما به خوبی ایندکس میشوند ولی رتبۀ مناسبی کسب نمیکنند بدان معنی است که محتوای سایت شما مورد پسند الگوریتم نبوده و کیفیت لازم را ندارد. می توان به گفتۀ جان مولر این را هم اضافه کرد که کسب نکردن رتبۀ خوب در گوگل، دال بر خطای این موتور و همچنین مبنی بر ناتوان بودن در ایندکس کردن میلیونها صفحه نمیباشد!
موضوعات مرتبط: [ دوشنبه 23 دی 1392 ] [ 17:09 ] [ مهناز ]
|
||